Flutter Tips 22-28
May 2, 2020 • ☕️ 4 min read
#Day22 Callable Class
In flutter we can call instance of a class like we call method.
What you have to do is defile a call() method of any return type or arguments. that call() method will be called when you call the instance.
void main() {
var member = CallableClass();
member("Flutter");
}
class CallableClass{
call(String name){
print("Name is $name");
}
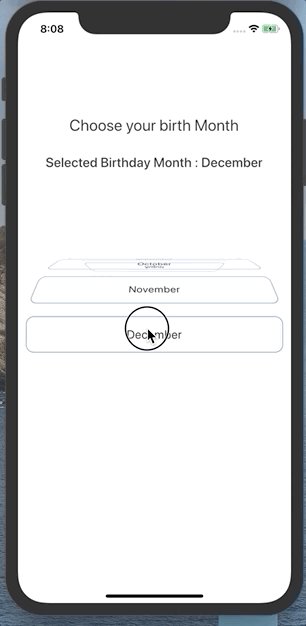
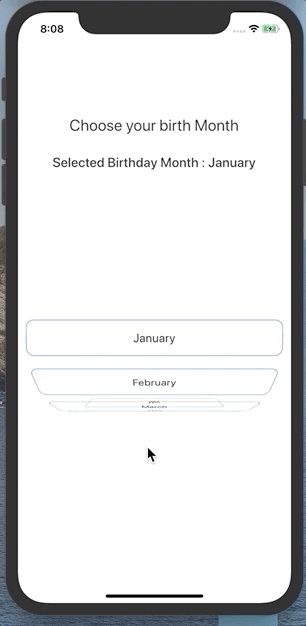
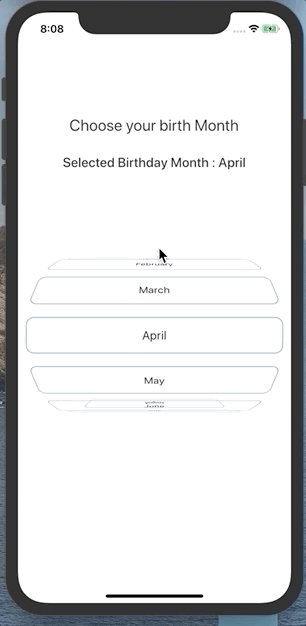
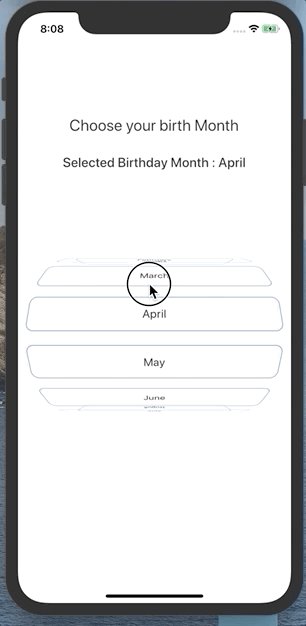
}#Day23 ListWheelScrollView
We can implement following Wheel List using ListWheelScrollView in flutter.
Just give it the children and it will start working for you.
You can customize the wheel with Constructor arguments of ListWheelScrollView play with them.
ListWheelScrollView(
children: <Widget>[
..Children Widgets
],
)
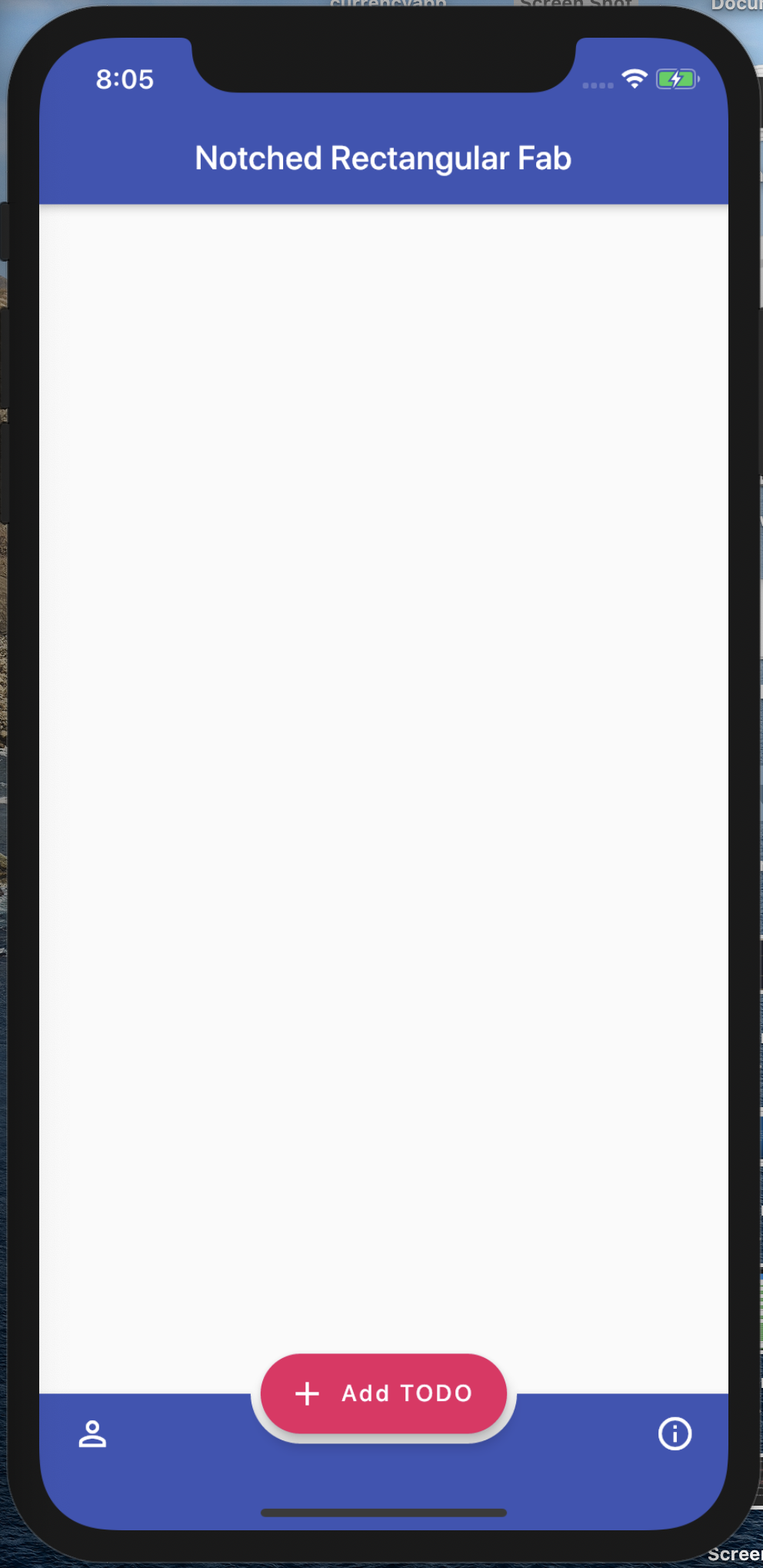
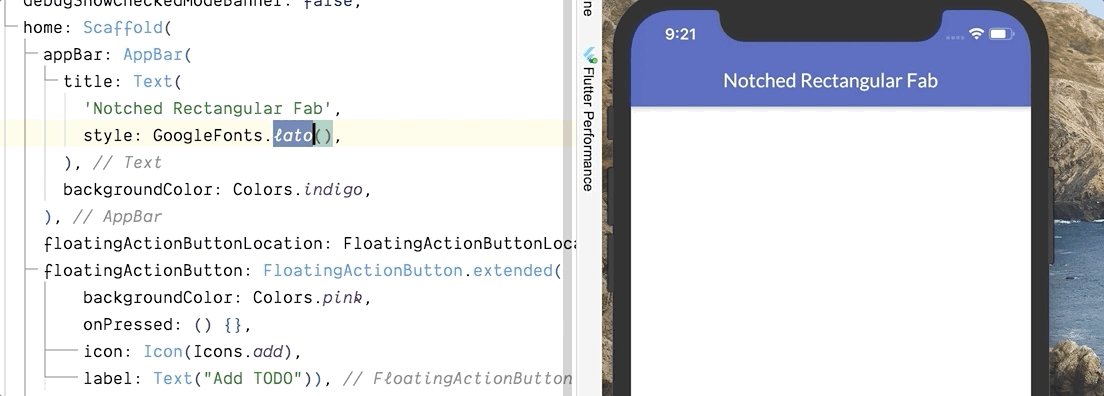
#Day24 Rectangular Fab with Notched Bottom Appbar
Circular notched Button Bar with Fab is cool
BUT
Ever wanted rectangular/stadium Fab with Notch?
FloatingActionButton.extended with BottomAppBar’s shape as AutomaticNotchedShape like this:
shape: AutomaticNotchedShape(
RoundedRectangleBorder(),
StadiumBorder(
side: BorderSide(),
),
),
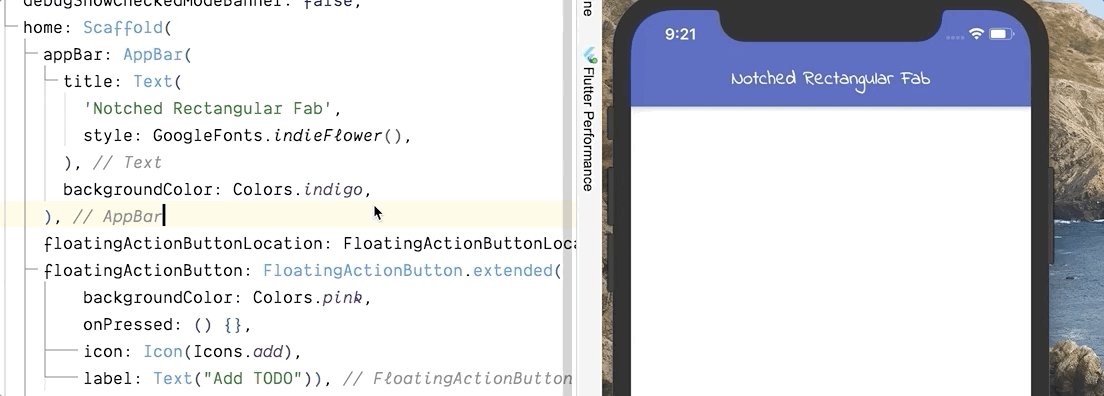
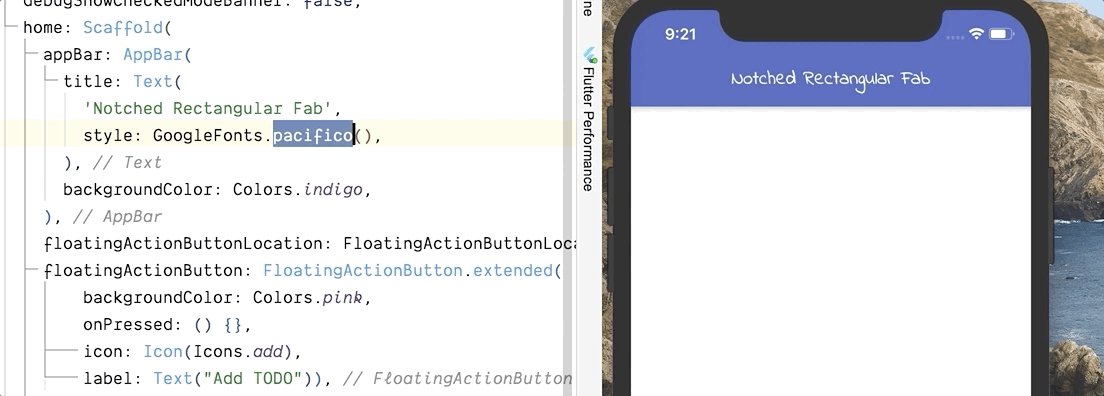
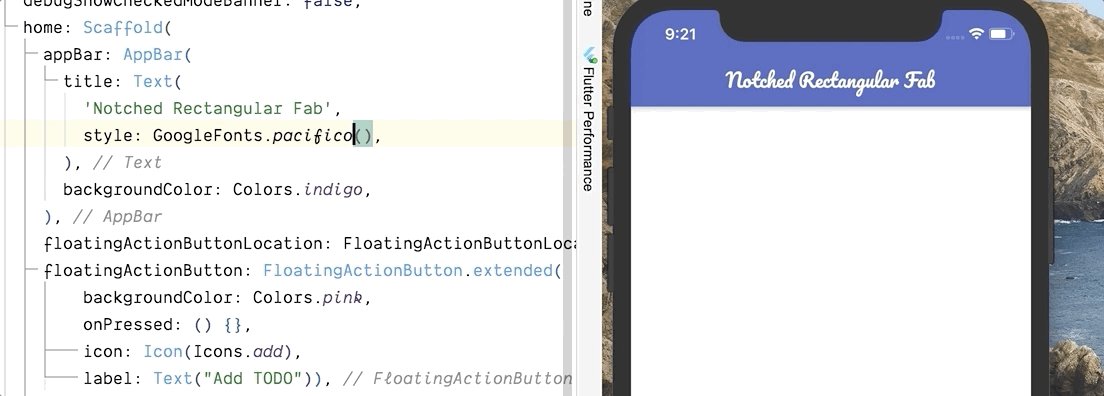
#Day25 Google Fonts in flutter
With the pub.dev package google_fonts you can use any google fonts without downloading them.
Just give the textStyle as any google fonts.
Want to set other textStyles properties? Just provide textStyle to the font (Which is a textStyle itself)
Text(
'Notched Rectangular Fab',
style: GoogleFonts.pacifico(
textStyle: TextStyle(color: Colors.red),
),)
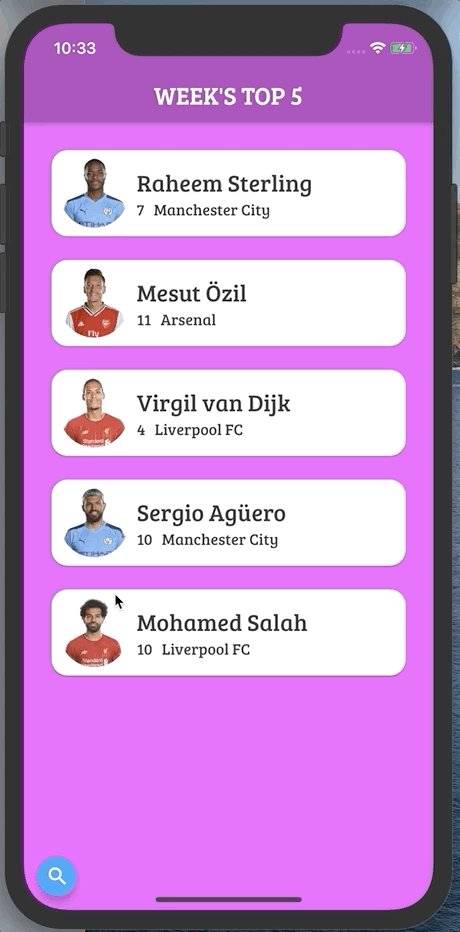
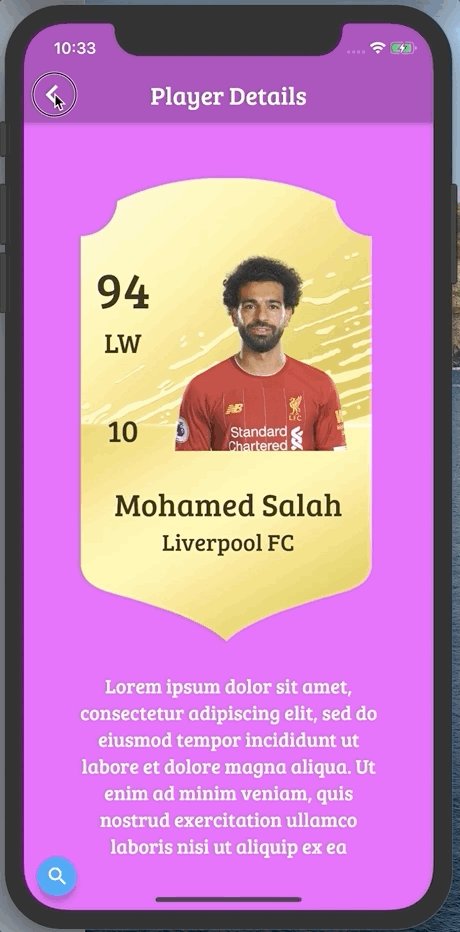
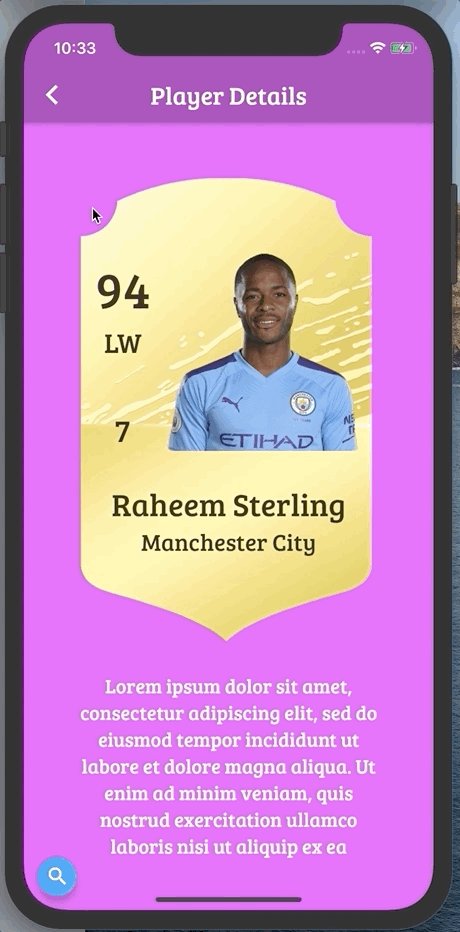
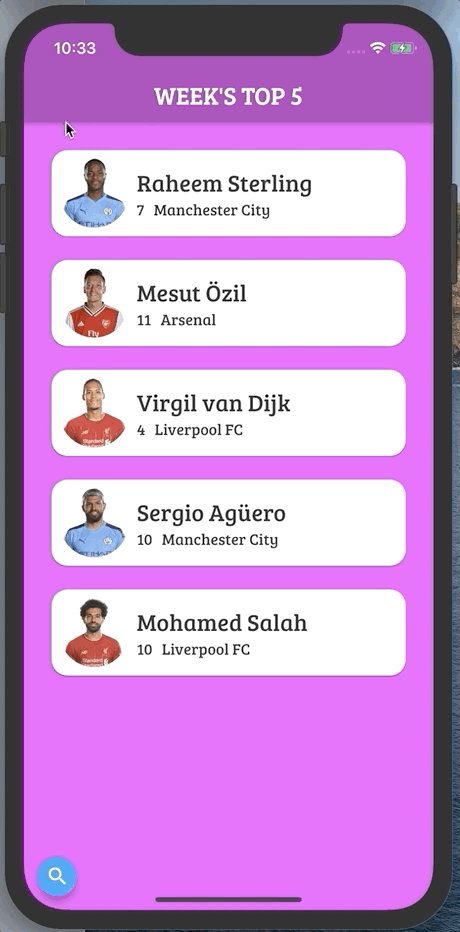
#Day26 Hero Animation (Shared Element Transition)
Do you want your Widget/Image to fly from one screen to another?
Flutter makes it super easy to do Shared Element / Hero animation with Widget called Hero.
Just give same tag for the Hero widget in both screen and your Widget will start flying from one screen to another.
Caution : Do not give a static string as tag if your UI has dynamic data like List, use a value of object like title,id etc as tag
//First Screen
FirstPageWidget extends StatelessWidget{
return Scaffold(
...
Hero(
tag: player.name
child: Image.network(url)
)
//Other player List
...
);
}
//Second Page
SecondPageWidget extends StatelessWidget{
return Scaffold(
...
Hero(
tag: player.name
child: Image.network(url)
)
//Player details
...
);
}For better experience : Decrease the browser width

#Day27 Dart function/constructor Arguments
There are three types of arguments (Function arguments and constructor arguments work the same way).
- Normal Parameters (✅✅Short & ❌Flexible) => required, requires all arguments to be called in order, most concise (doesn’t need argument names),least flexible.
- Named Parameters (✅Short & ✅✅Flexible) => Optional, can be called in any order BUT must provide the argument name.
-
Positional Parameters (✅✅Short & ✅Flexible) => optional but we cannot skip any argument on left to provide argument right to it. Does not require argument name.
void main() { normalFunction("Laxman", "Bhattarai", 26, 65); optionalFunction("Laxman", "Bhattarai"); optionalFunction("Laxman", "Bhattarai", age: 26); optionalFunction("Laxman", "Bhattarai", weight: 65); optionalFunction("Laxman", "Bhattarai", weight: 65, age: 26); positionalFunction("Laxman", "Bhattarai"); positionalFunction("Laxman", "Bhattarai", 26); positionalFunction("Laxman", "Bhattarai", 26, 65); } //Requires all arguments passed in order, i.e. no meaning of default parameters normalFunction(String firstName, String lastName, int age, int weight) { print("$firstName $lastName age: $age weight: $weight"); } //Optional, can be called in any order BUT must provide the argument name. optionalFunction(String firstName, String lastName, {int age = 18, int weight = 60}) { print("$firstName $lastName age: $age weight: $weight"); } //Optional, doesn't need argument name but cannot be skipped an argument on left to provide argument on right of it. positionalFunction(String first, String last,[int age = 18, int weight = 60]) { print("$first $last age: $age weight: $weight"); }
#Day28 AnimatedContainer
ImplicitlyAnimatedWidgets like AnimatedAlign,AnimatedContainer, AnimatedPadding, AnimatedTheme are easy way to do animation.
AnimatedContainer() is one of the most common.
You can animate any properties of container with AnimatedContainer. Mastery of this widget alone can get you far ahead in you animation game.
Just provide the changed value like
height, width,padding,transform,decoration(backgroundcolor, border radius & alignment etc.along with curve then AnimatedContainer will automatically do the animation for you.
The following animation is done with just AnimatedContainer()
play with the animation in codepen