Flutter Tips 99-100
July 14, 2020 • ☕️ 1 min read
#99 Show widgets as Toast with oktoast
We can show toast with oktoast package.
- Add dependency:
dependencies:
oktoast: ^2.3.2- Wrap
(Material/Cupertino)AppwithOKToast
OKToast(
child: MaterialApp( home: child)
)- Show
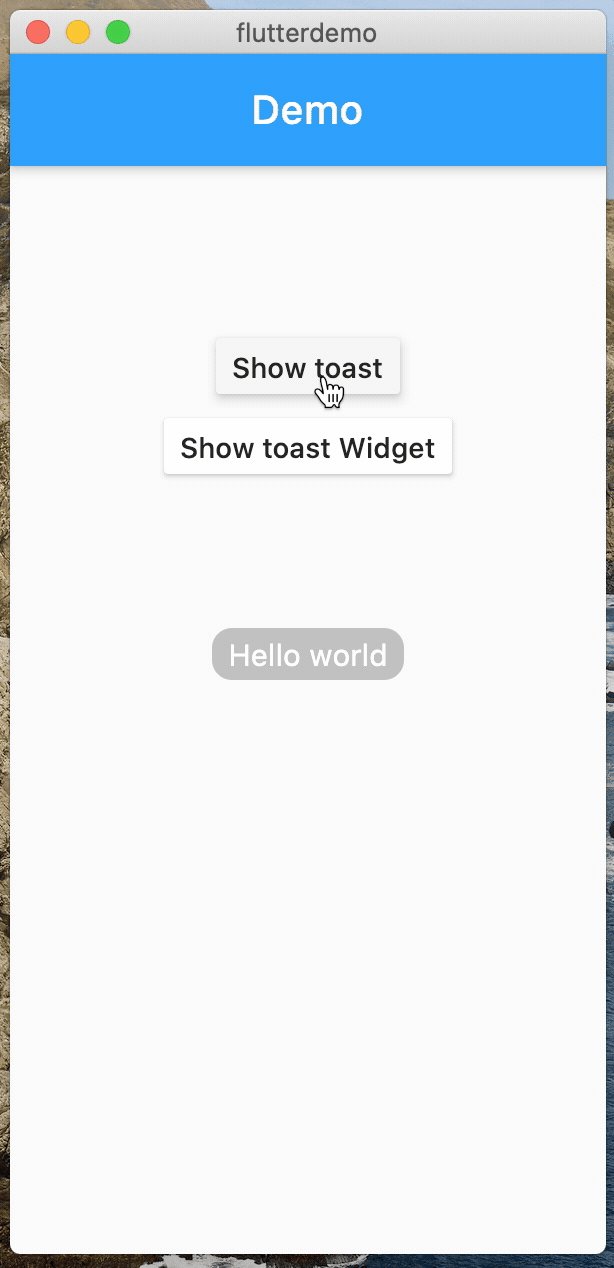
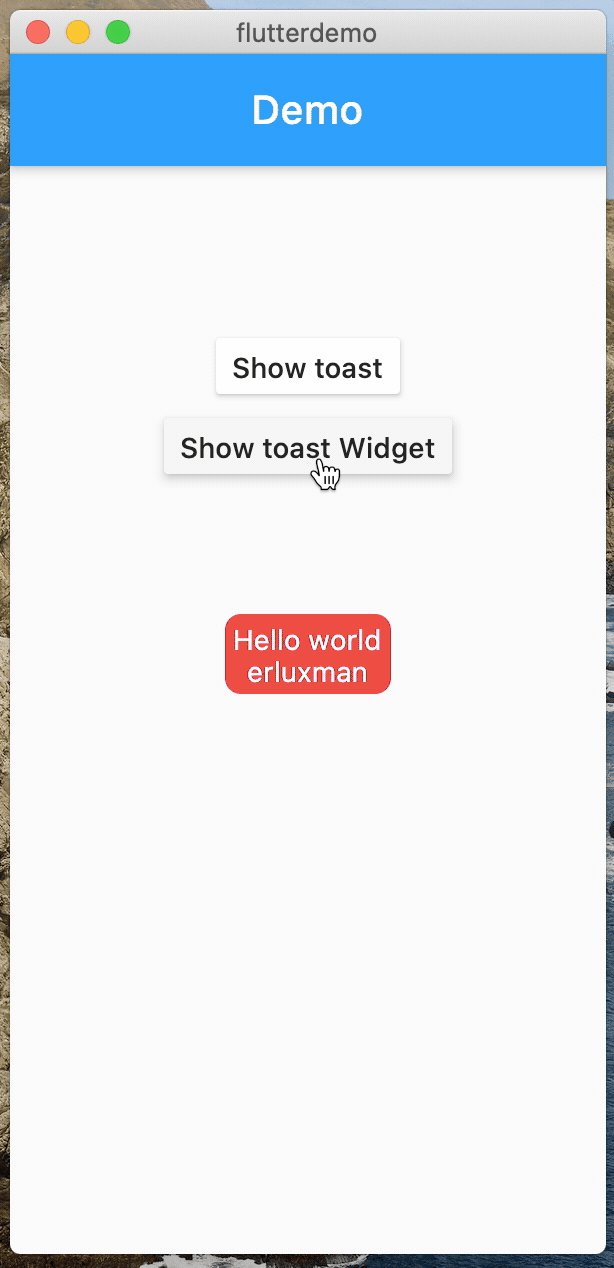
Text/WidgetasToastby callingshowToast()/showToastWidget()from anywhere.
import 'package:oktoast/oktoast.dart';
showToast("Hello world");
showToast(Text("Hello world"));
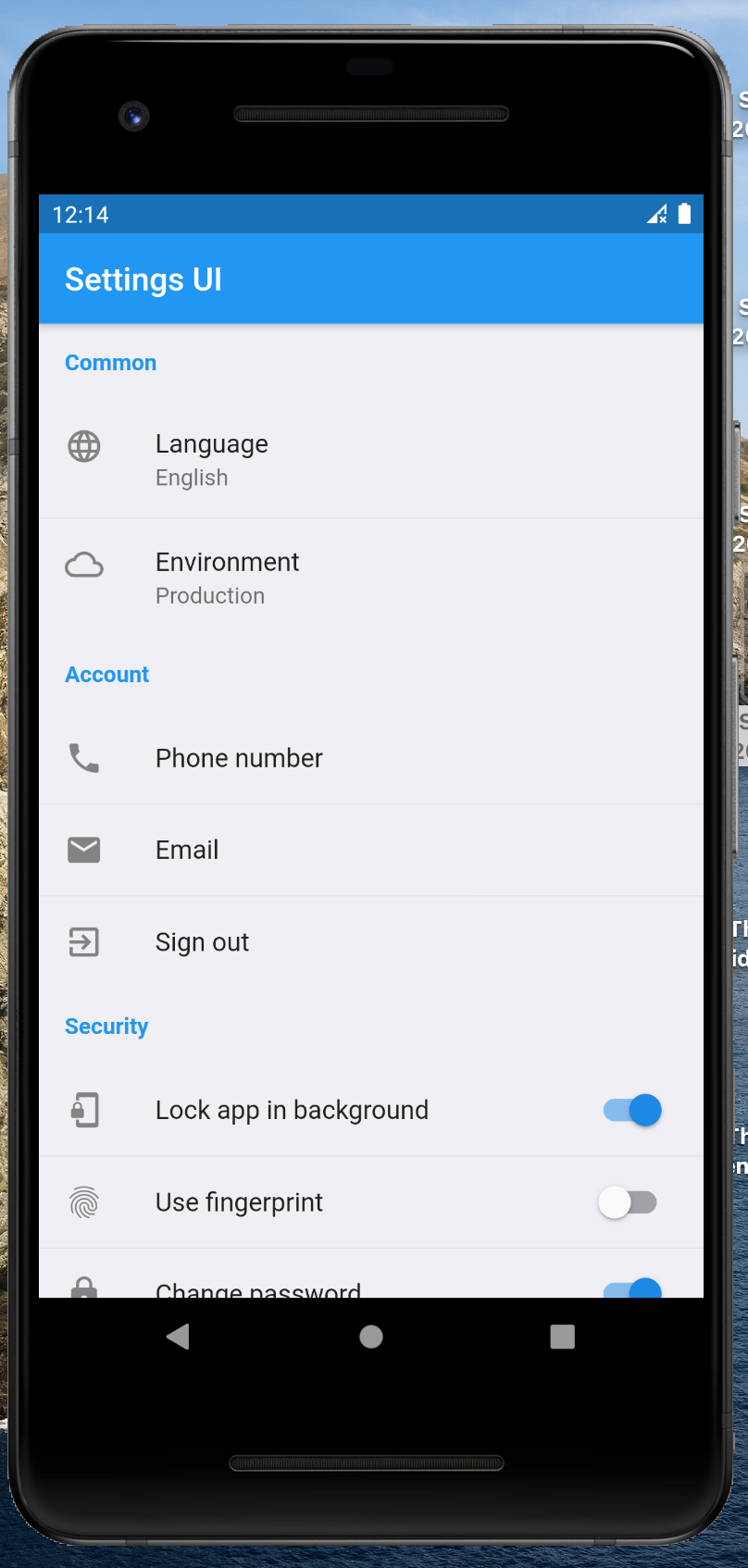
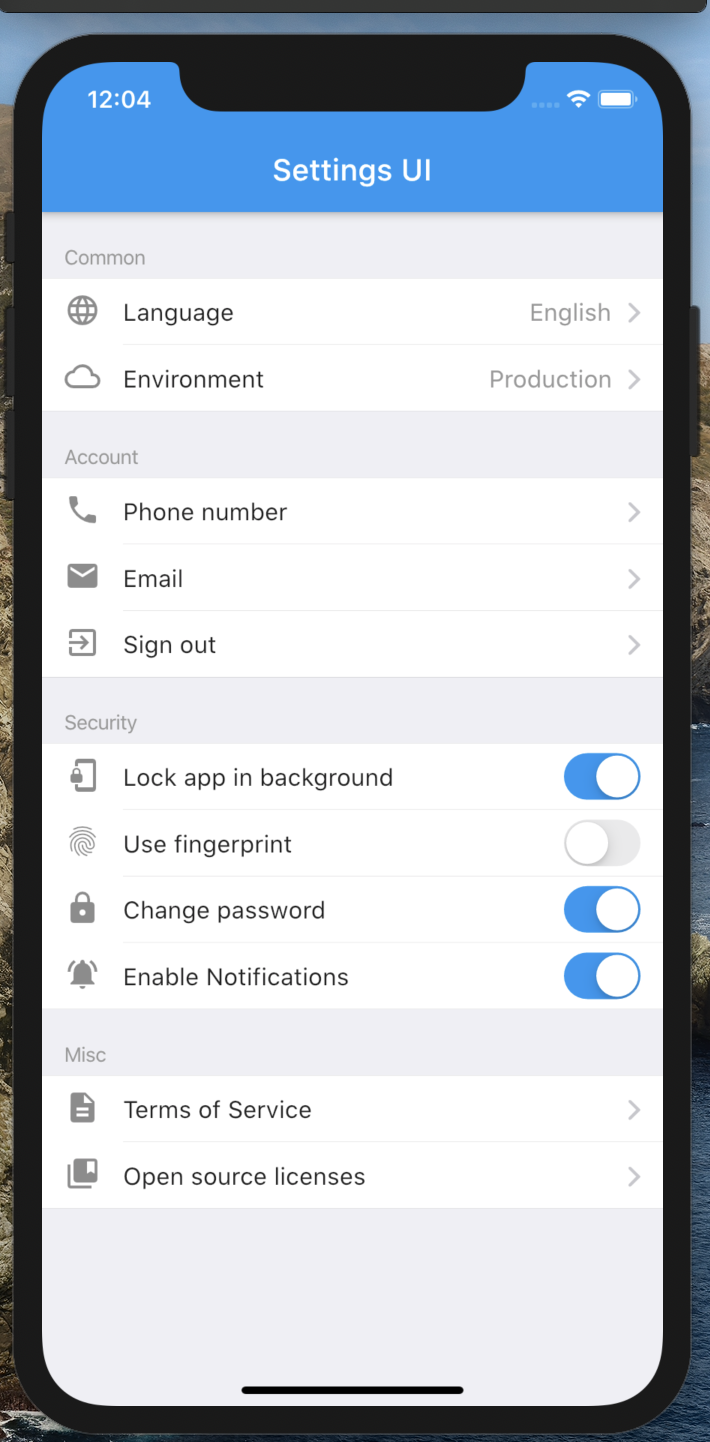
#100 Easy Setting screens with settings_ui
Almost every app needs setting page, but doing it right across multiple platform is not a easy.
settings_ui helps create Consistant Setting Page with standard components
SettingList -> Whole setting Page
SettingsSection -> Set of similar settings Eg. Account, Security
SettingTile -> Single Setting item Eg. Phone Number, Email
SettingsList( // Whole setting Page
sections: [
SettingsSection( // Set of similar settings items
title: 'Common',
tiles: [
SettingsTile( // Single Setting item
title: 'Language',
subtitle: 'English',
leading: Icon(Icons.language),
),
SettingsTile( // Single Setting item
title: 'Environment',
subtitle: 'Production',
leading: Icon(Icons.cloud_queue),
),
],
),
],
)| Android Setting | iOS Setting |
|---|---|
 |
 |