Flutter Tips 85-91
July 5, 2020 • ☕️ 4 min read
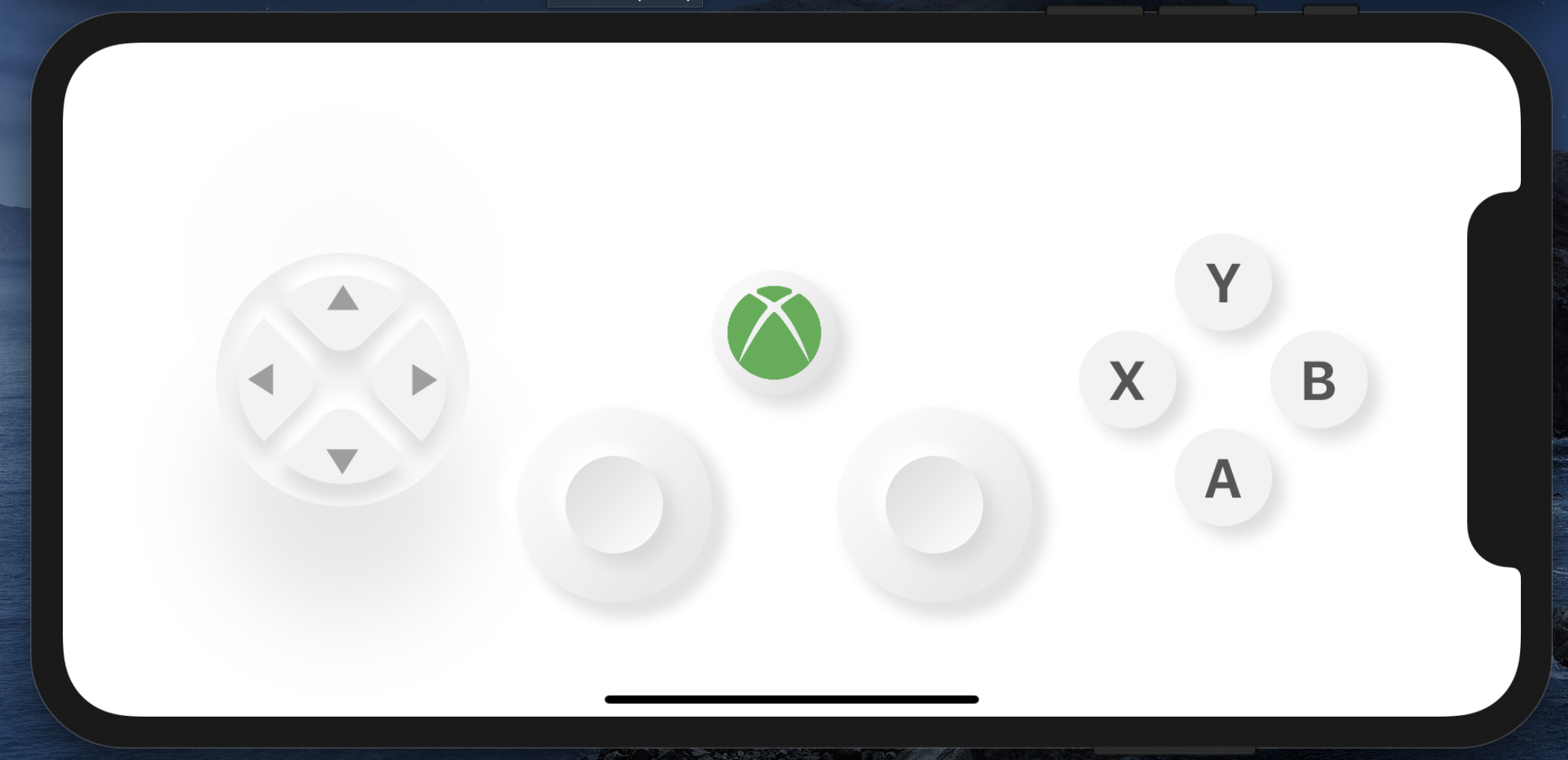
#Day85 Neumorphic Design with clay_containers
clay_containers makes it easy to build Neumorphic UI.
-
Add dependency
dependencies: clay_containers: ^version
-
Start using
ClayContainer( color: baseColor, height: 200, width: 200, child:Center(child:newChild) //Put child inside Center to align it centrally. depth:45, // negative elevation(both +ve & -ve) curveType: CurveType.convex, //Curve of surface (concave, convex, plane) borderRadius: 200, )

#Day 86 provider
Passing an object/bloc from a parent widget to it’s children across the widget tree by passing it through every Widget constructor between parent and the reciever child is hard.
With provider you can easily pass object/bloc from parent to any widget below it in widget tree.
- Add dependency
provider: ^4.1.3- Pass object/model/bloc from Parent Widget by wrapping any widget with Provider.
Widget build(BuildContext context) {
return Provider(
create:(_)=> User("erluxman"),
child: ScreenA(
child:ScreenB(
child:ScreenC(),
),
),
);
}
class User{
String name;
User(this.name);
}- Recieve object/model/bloc/ by calling
Provider.of<ObjectType>(context)
class ScreenC extends StatelessWidget {
Widget build(BuildContext context) {
User user = Provider.of<User>(context);
print(user.name); //erluxman
return Container(
child: Center(
child: Text(user.name), //erluxman
),
);
}
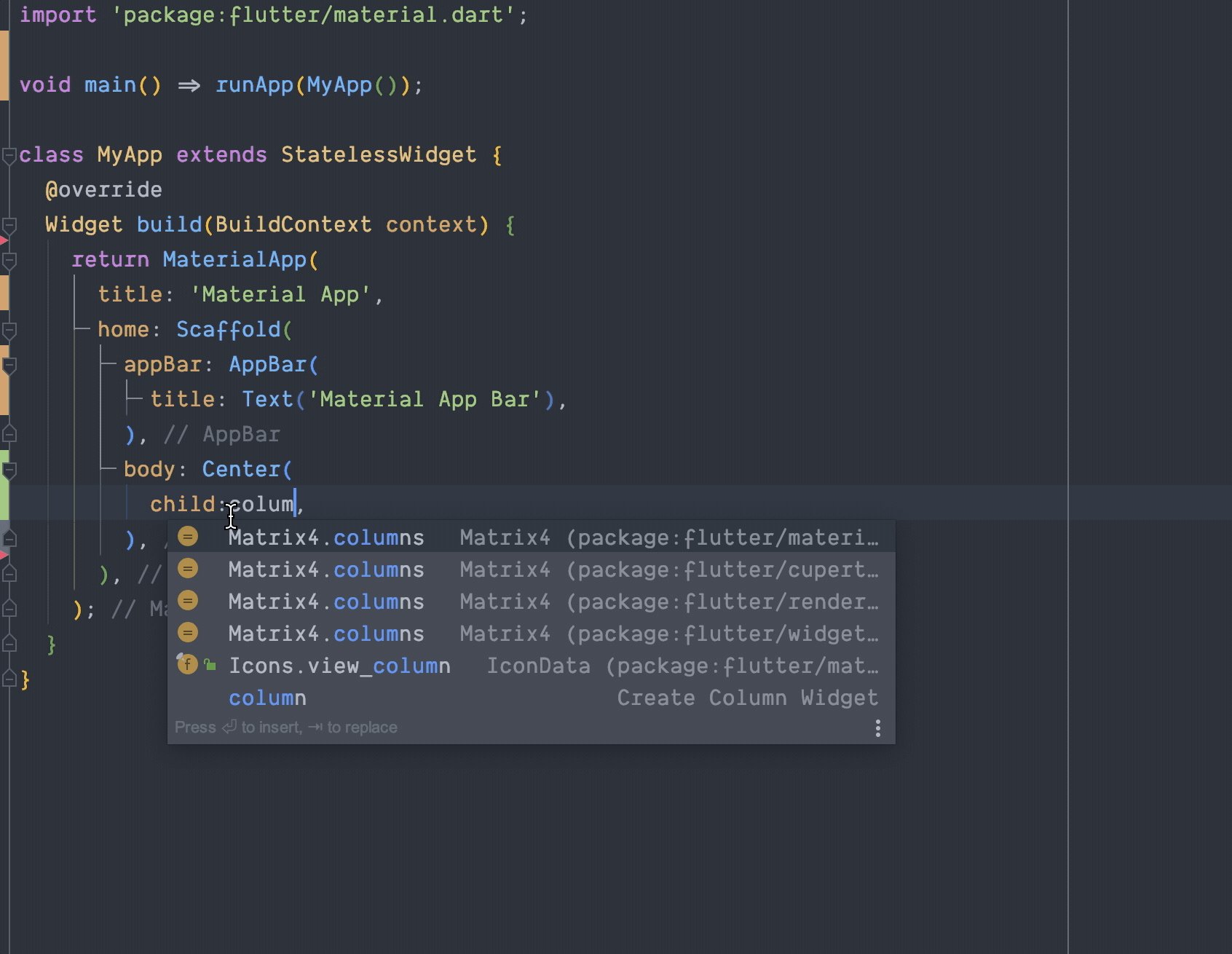
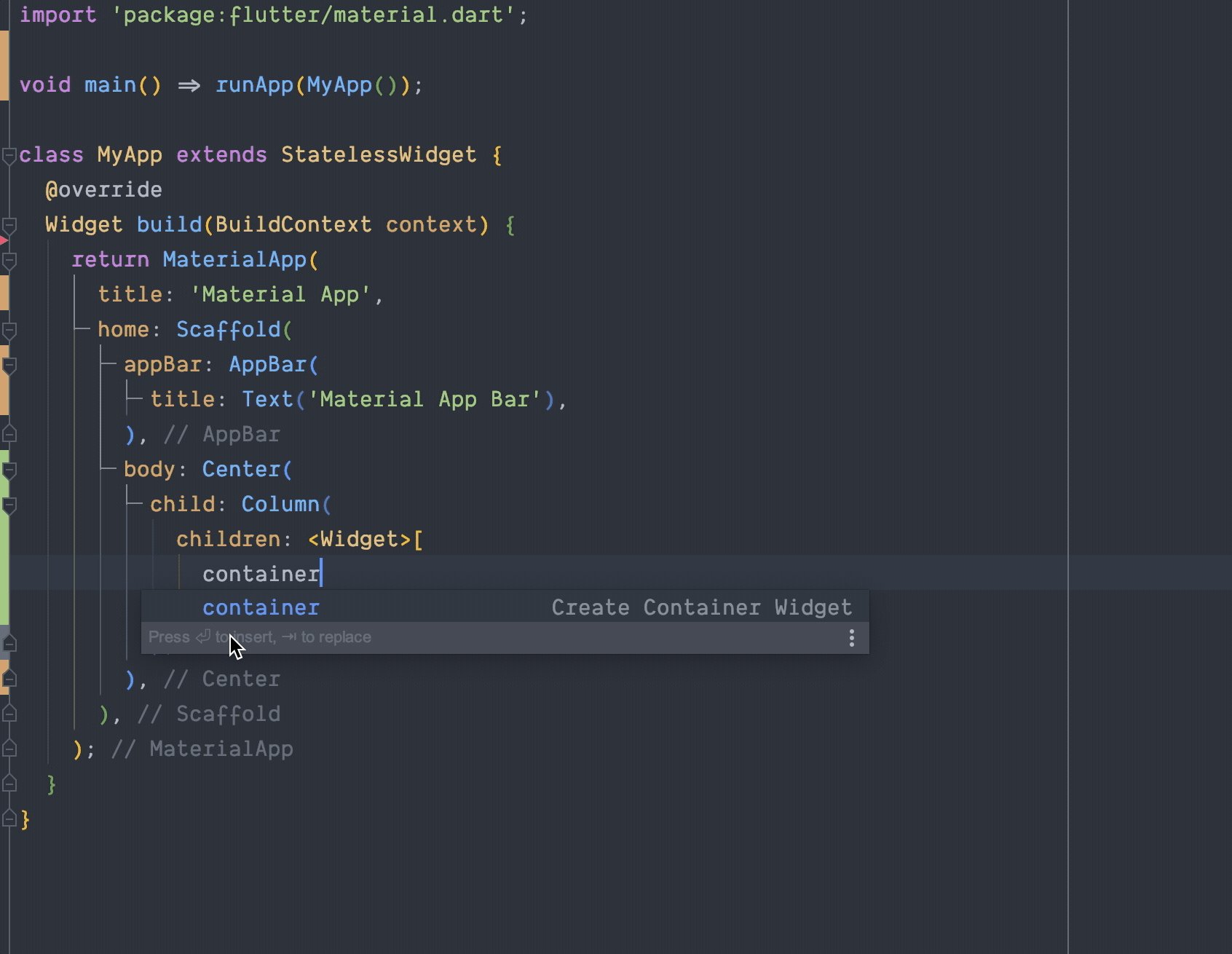
}#Day87 Flutter Sinppets
Using Flutter snippets helps gain speed and become productive by eliminating the time typing the boilerplate code by autocompleting various snippets.

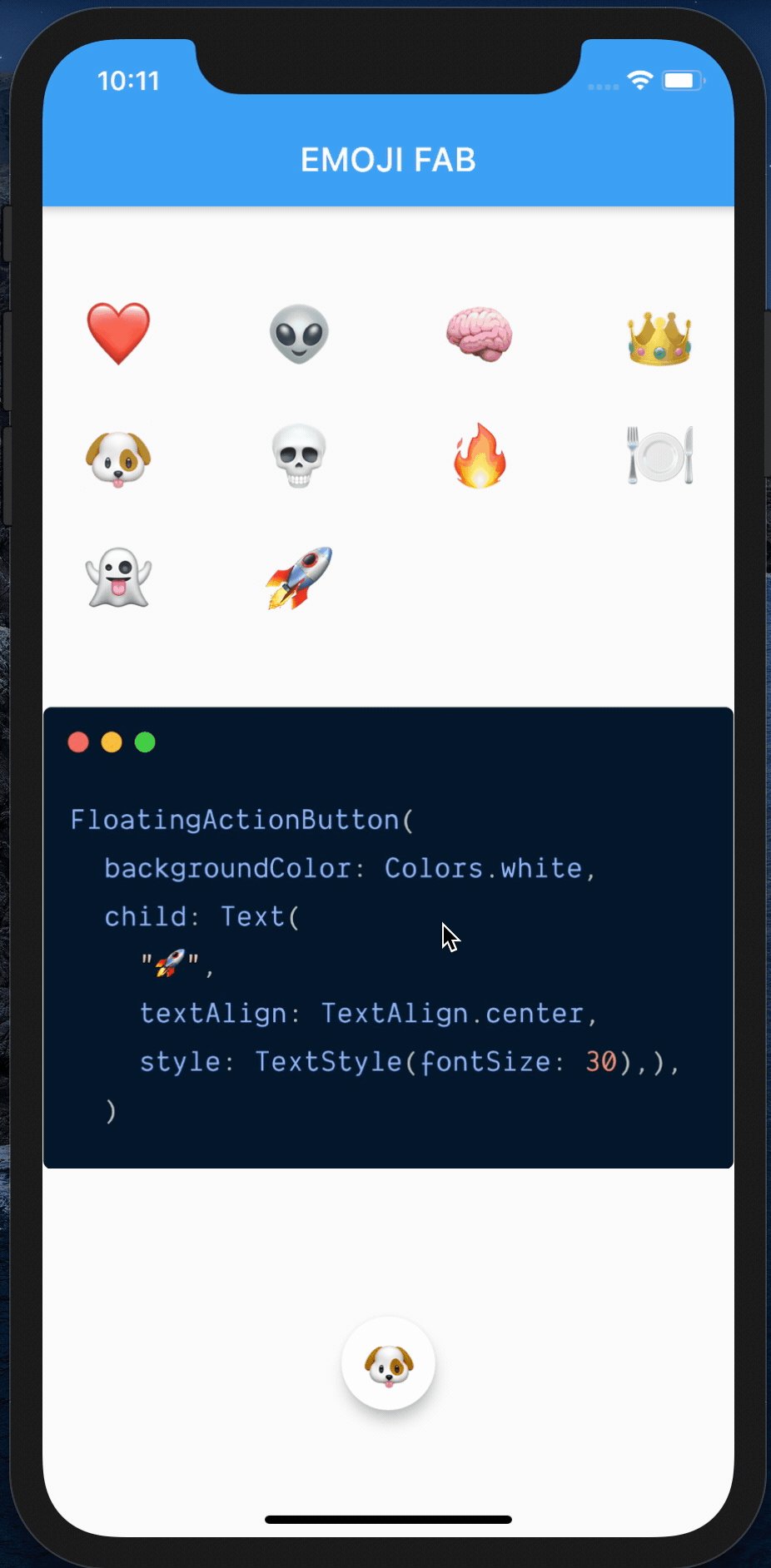
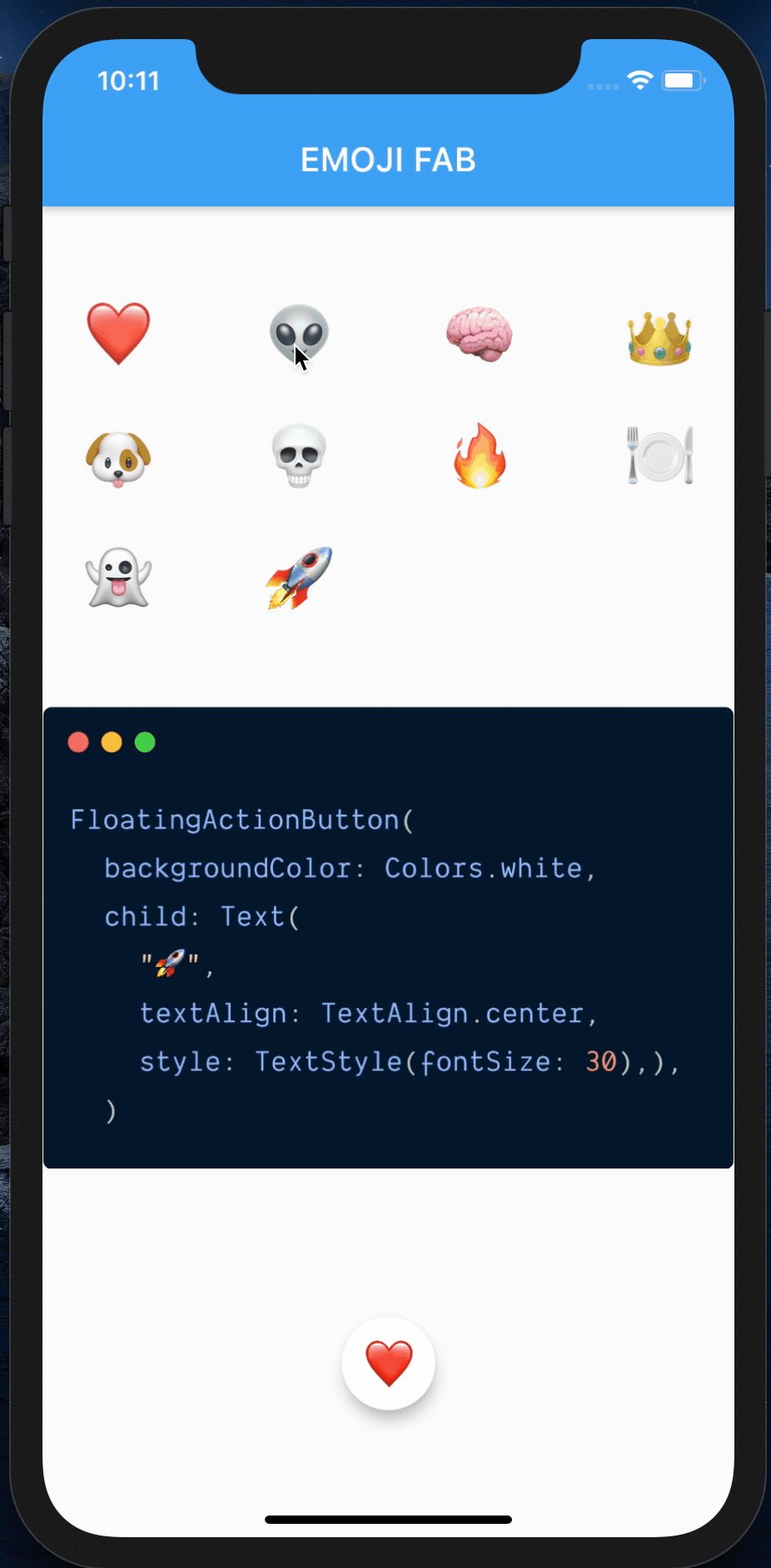
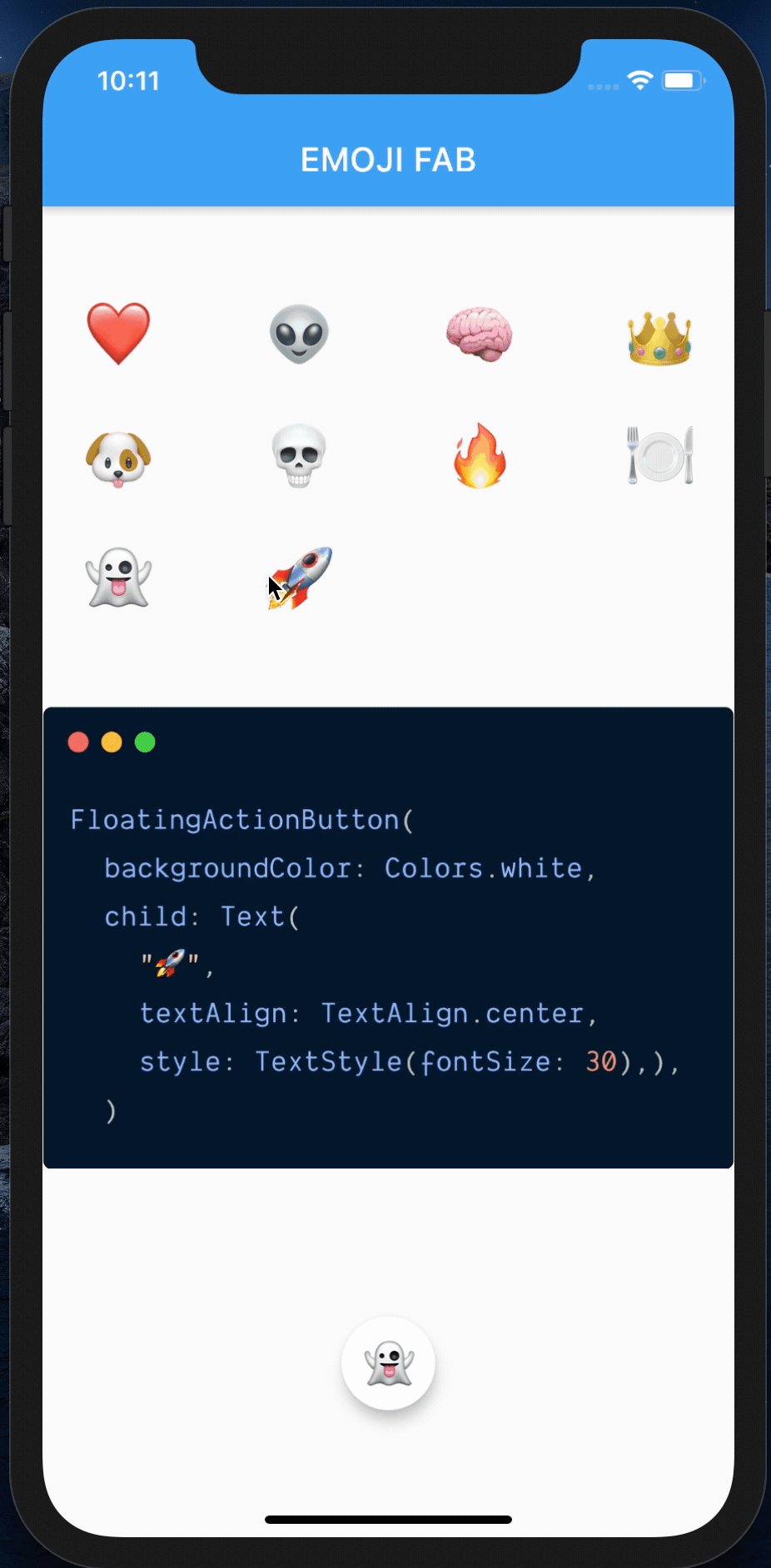
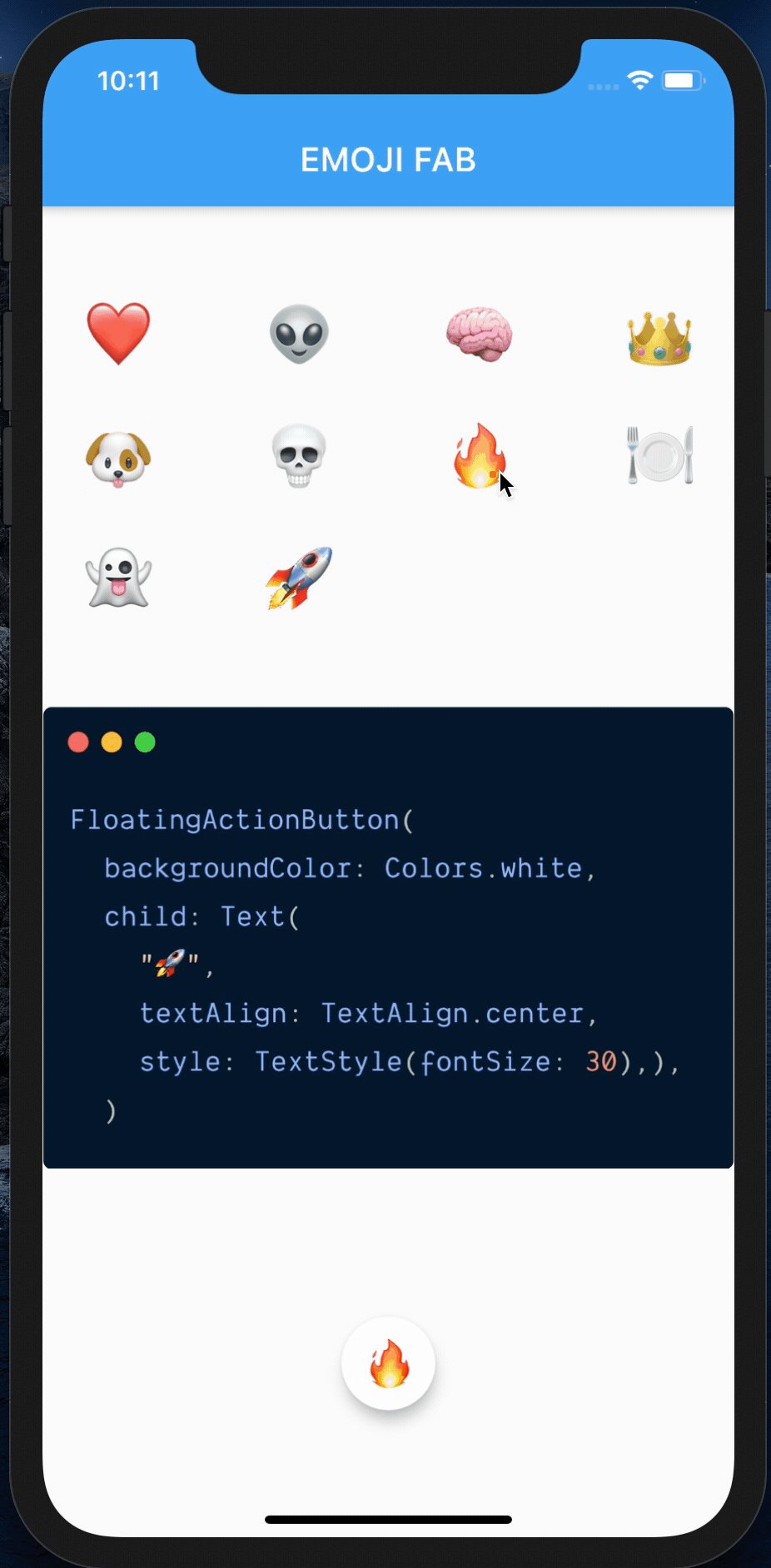
#Day88 Create Emoji FloatingActionButton
When we get too used to using Icon in FloatingActionButton, we tend to forget that we can use various types of widget as FloatingActionButton’s child.
We can use emoji Text as Child to FloatingActionButton to get wonderful colorful Fabs without any image.
FloatingActionButton(
backgroundColor: Colors.white,
child: Text(
"🚀",
textAlign: TextAlign.center,
style: TextStyle(fontSize: 30),),
)
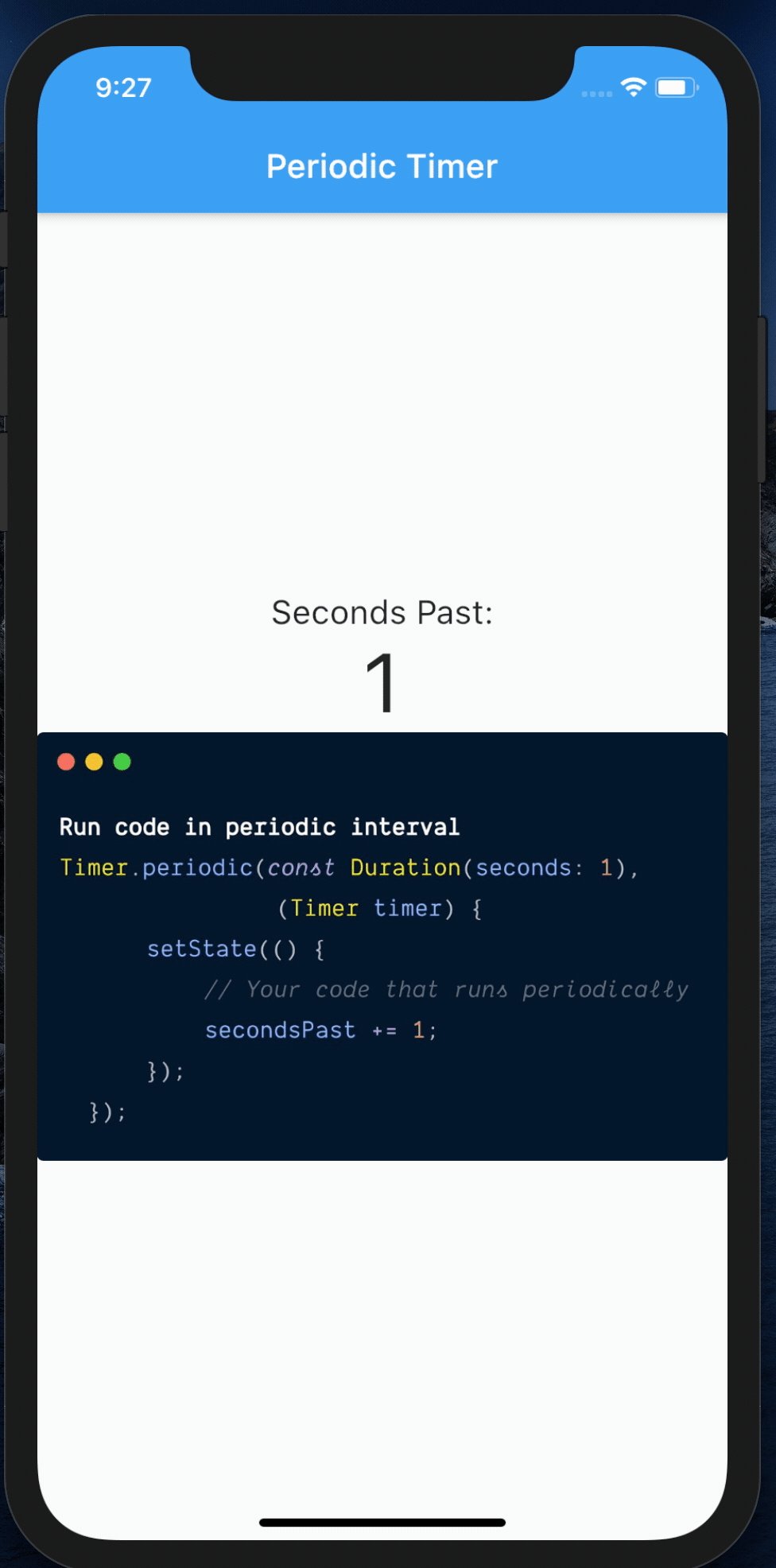
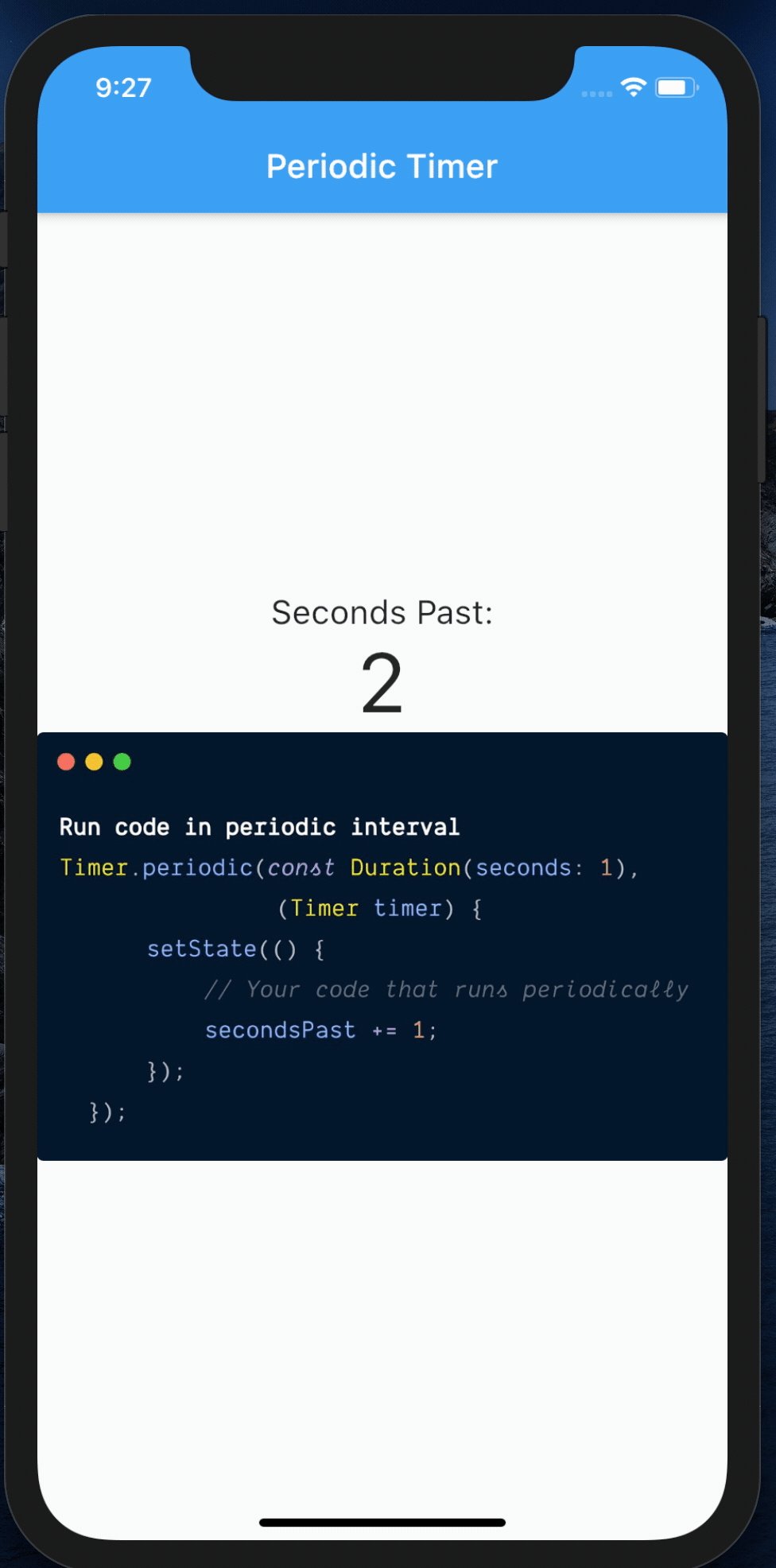
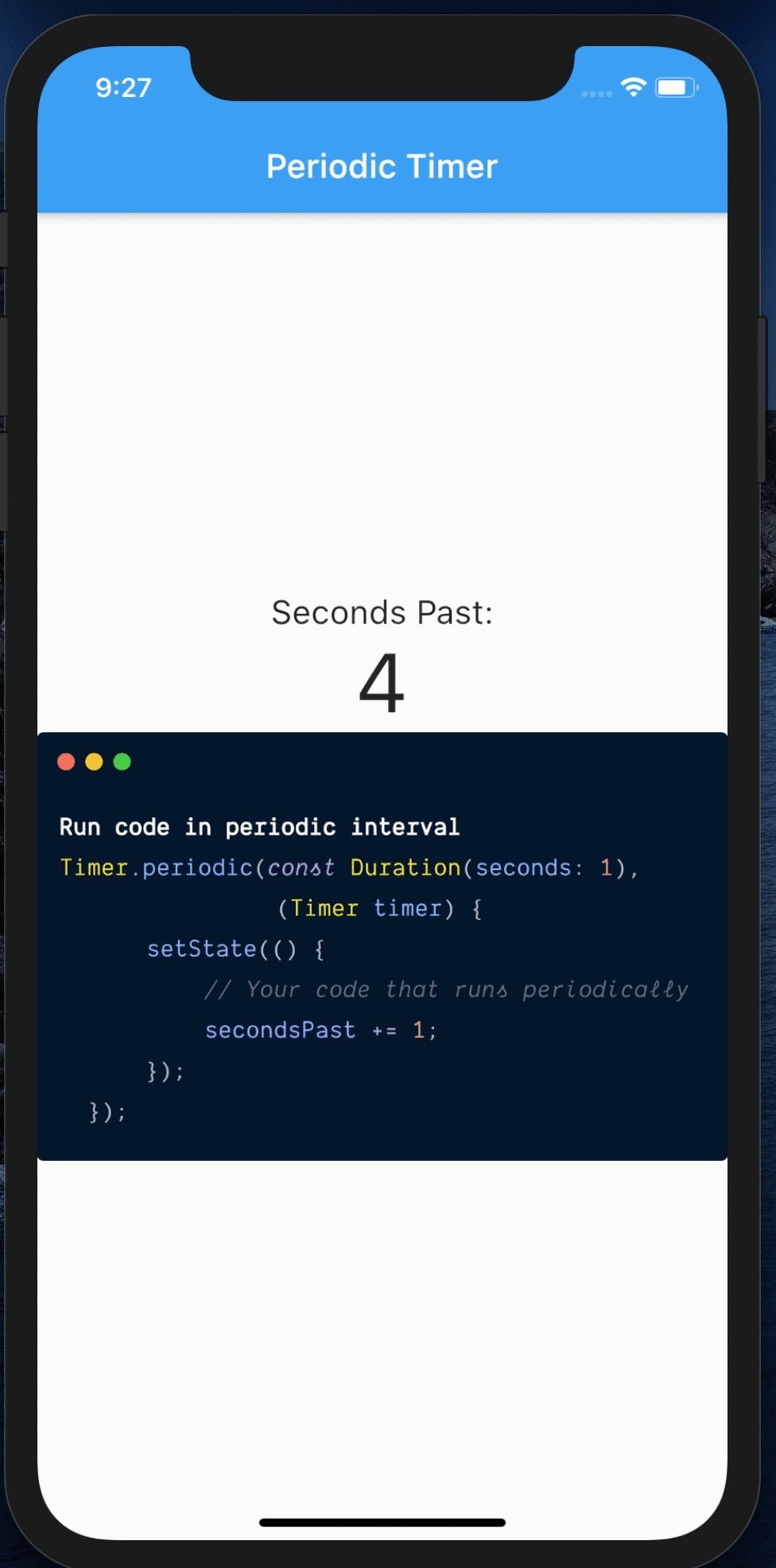
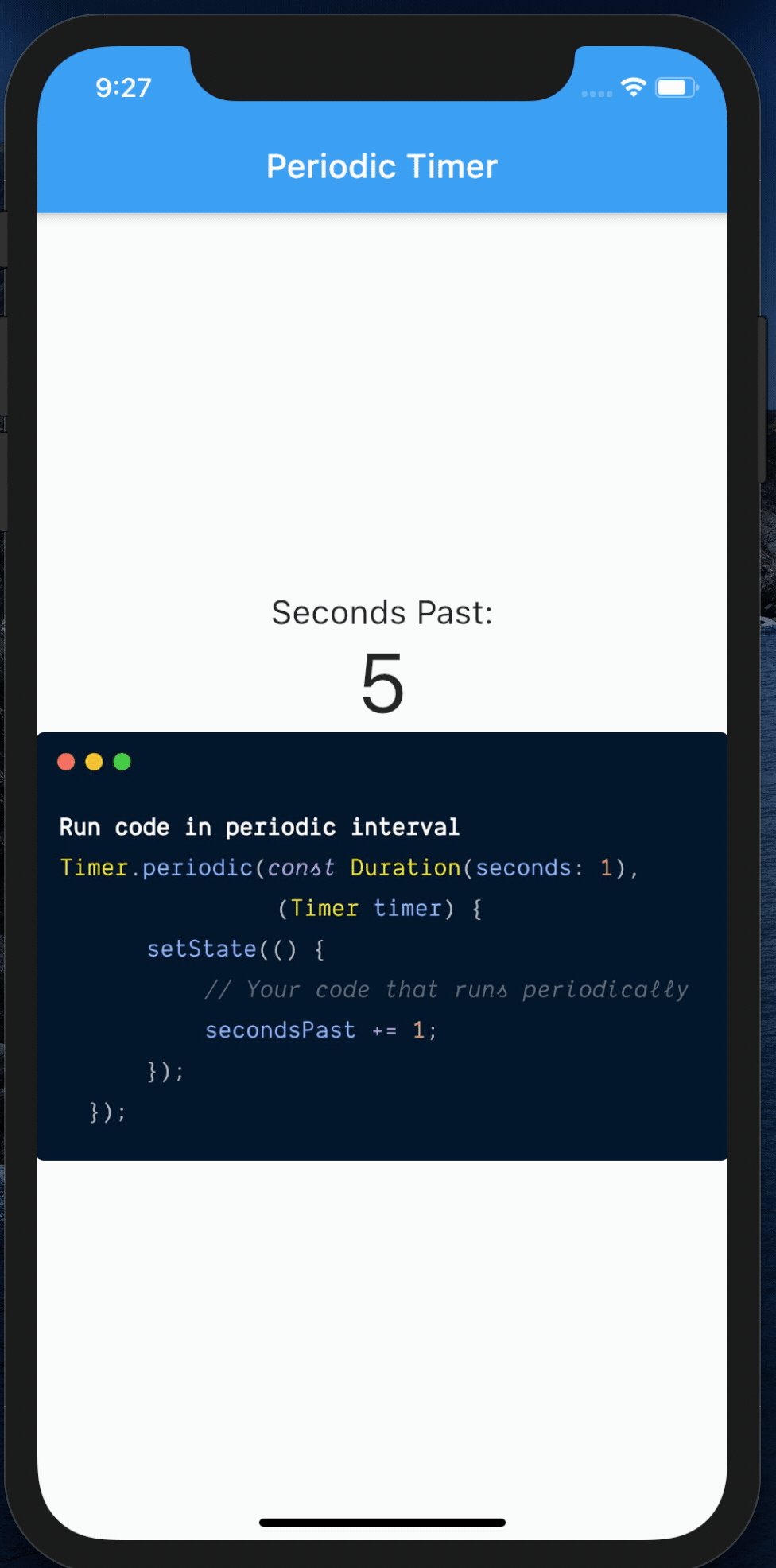
#Day89 Run any task in a periodic interval with Timer.periodic()
You can run any task repeatedly in a certain time period like this:
Timer.periodic(const Duration(seconds: 1), (Timer time) {
setState(() {
// Your code that runs periodically
secondsPast += 1;
});
});
#Day90 Launcher Icon with ease
Don’t want to create launcher Icons for platform and put them in place manually?
use flutter_launcher_icons
- Add dev dependency (
remember dev_dependencies).
dev_dependencies:
flutter_launcher_icons: ^0.7.5- Configure fluttericons (**`no spaces before fluttericons:`**)
flutter_icons:
android: "launcher_icon"
ios: true
image_path: "assets/images/ic_launcher.png" #use your image path- Generate Icons
flutter pub run flutter_launcher_icons:main- Run app
| Android icon | iOS icon |
|---|---|
 |
 |
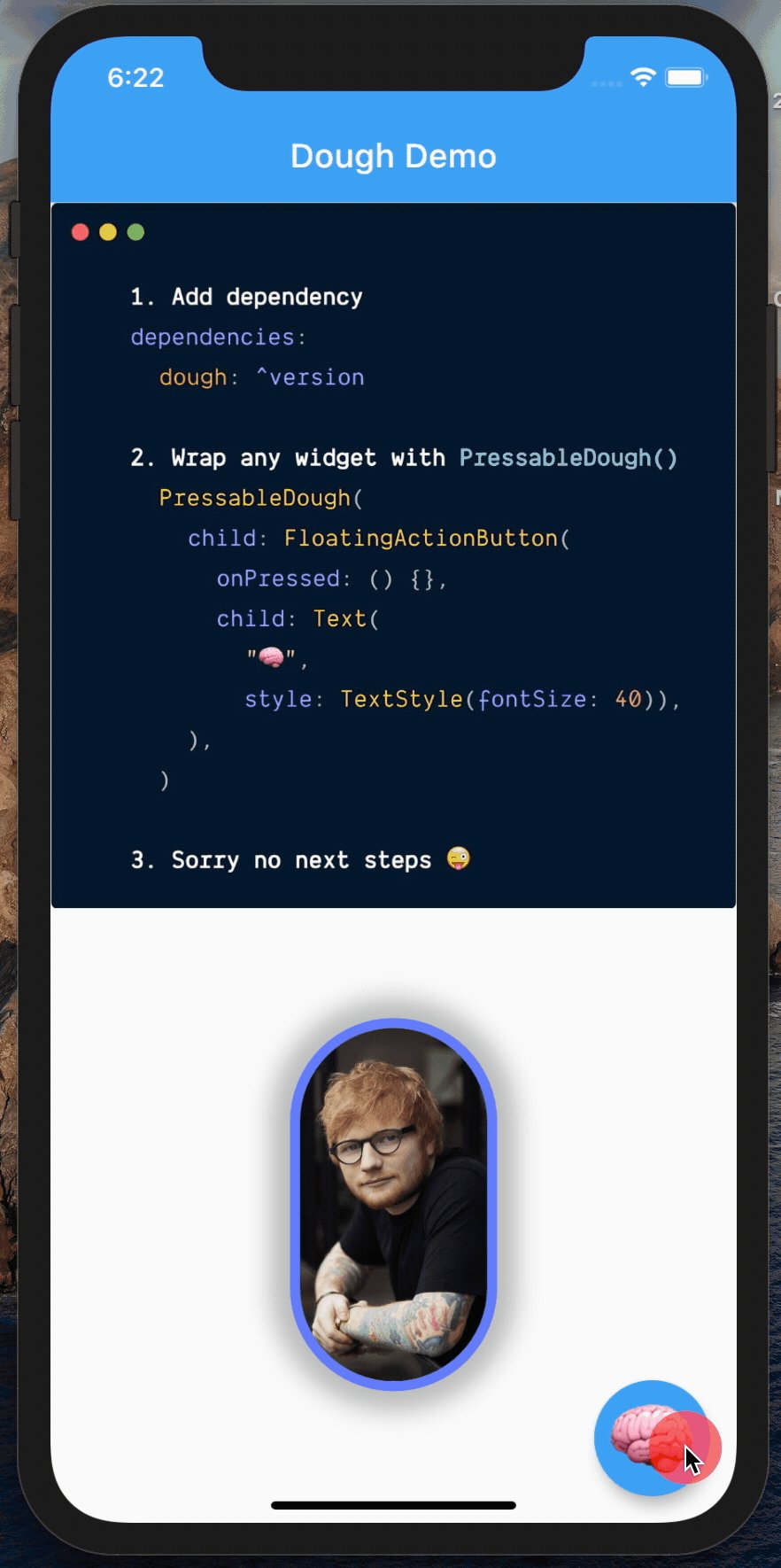
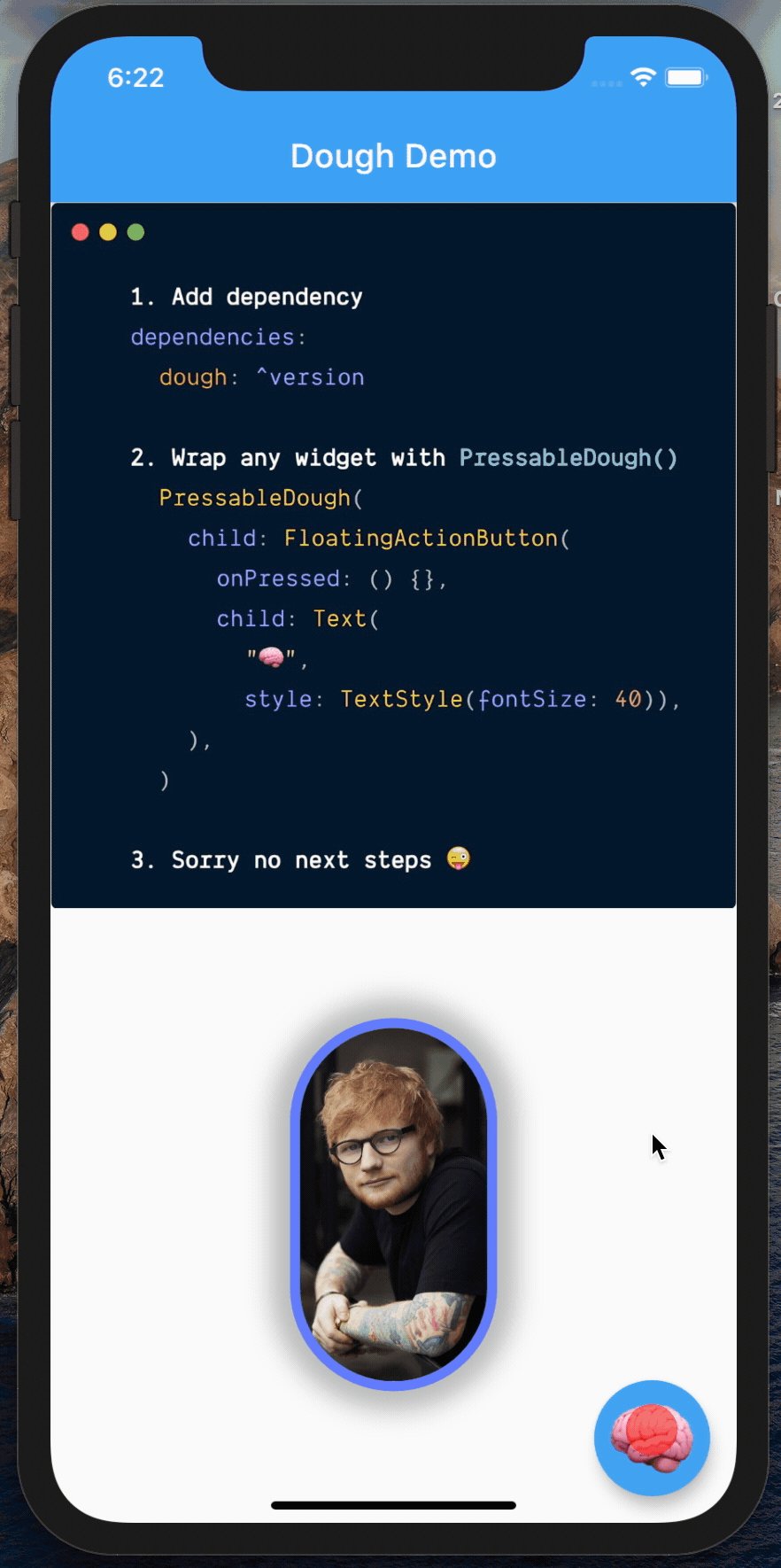
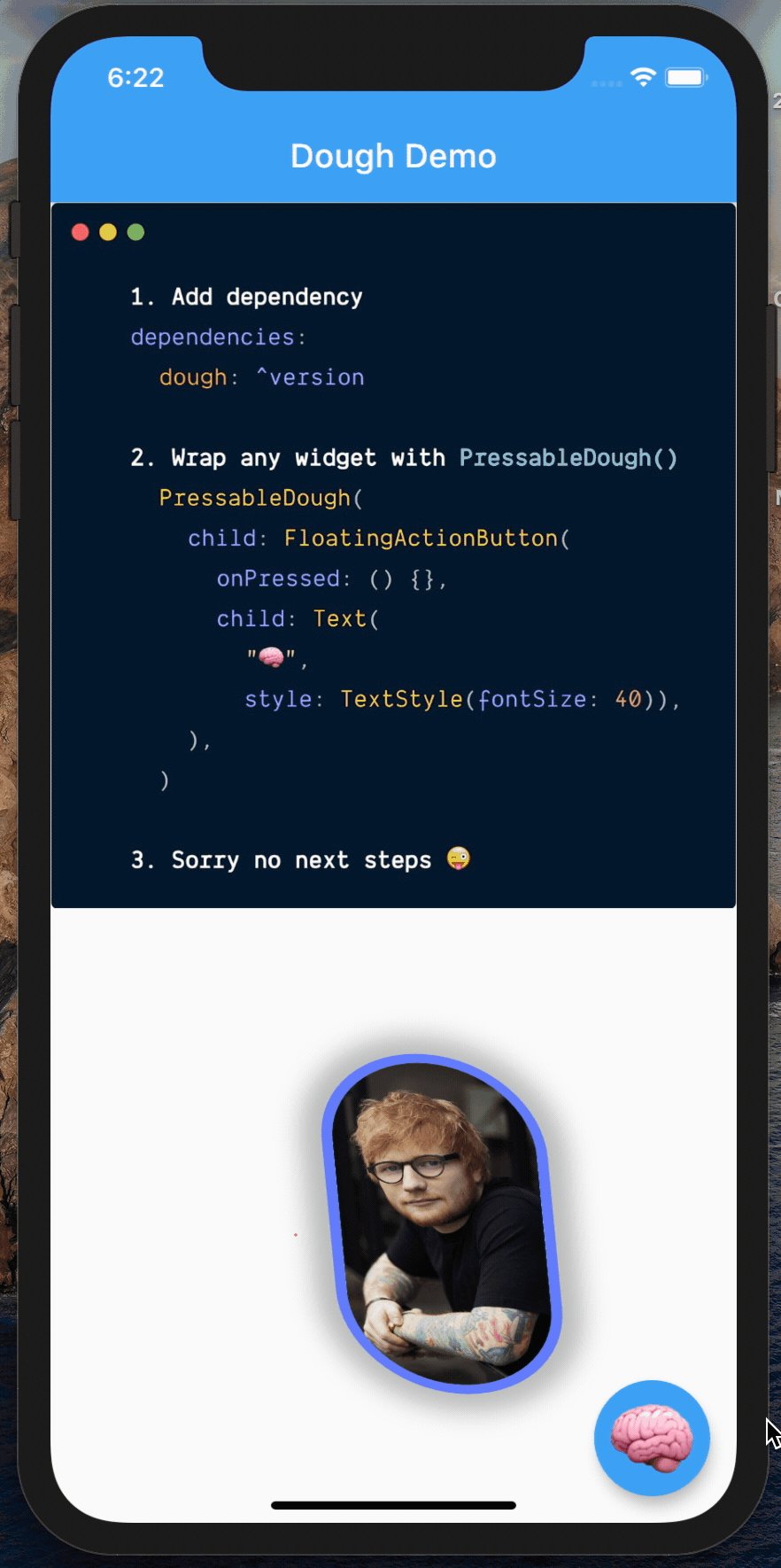
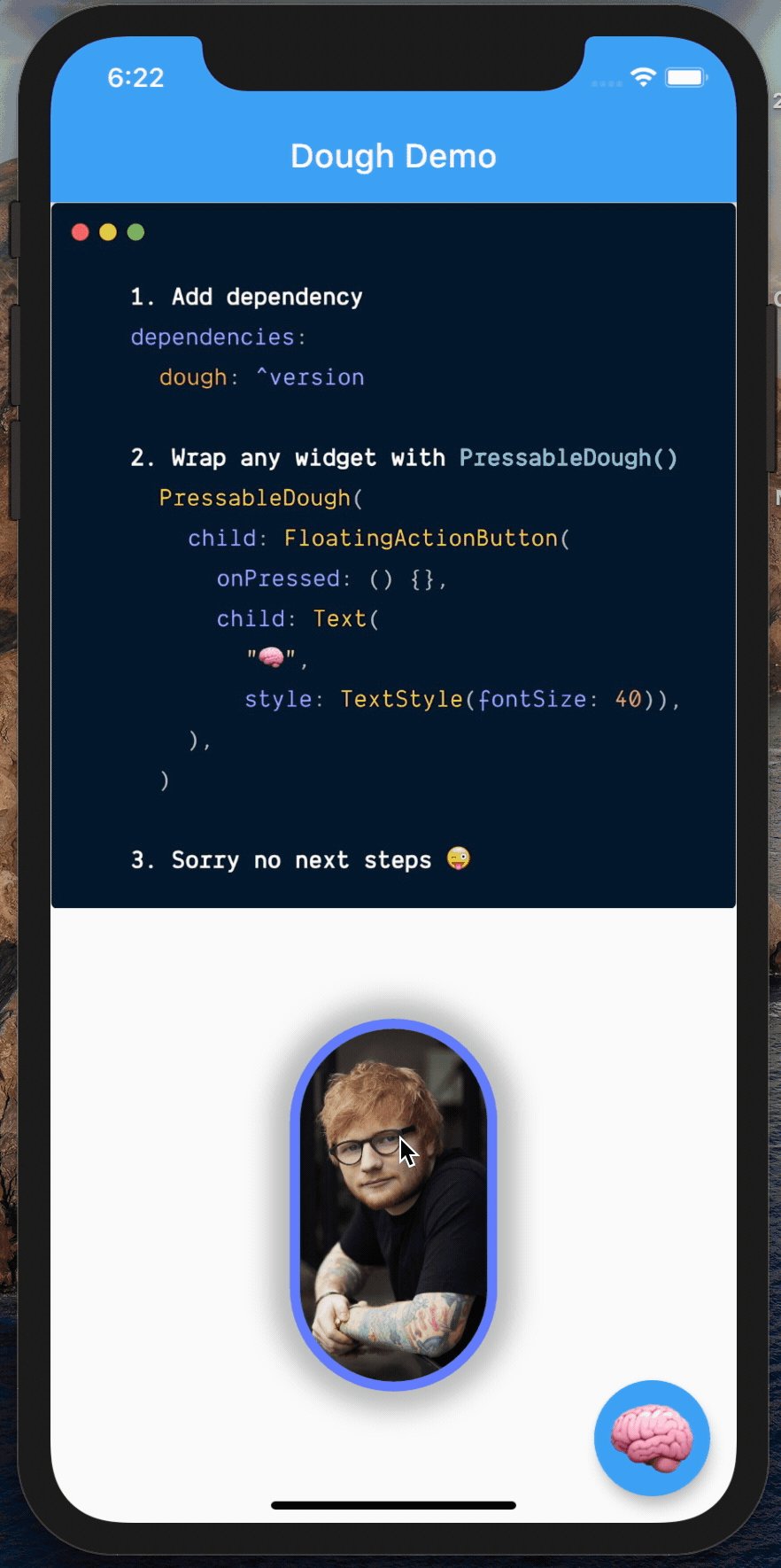
#91 dough package
Want to make Flutter widgets smooshy like Jelly or Dough? Use the package dough
-
Add
doughto dependencydependencies: dough: ^version - Wrap any widget with
PressableDough().
PressableDough(
child: FloatingActionButton(
onPressed: () {},
child: Text("🧠",style: TextStyle(fontSize: 40)),
),
)- Sorry to disappoint but you are already done 😜